TheHive-Flavored Markdown Syntax Reference#
Markdown is a lightweight markup language designed to format plain text using simple syntax. It allows users to create structured documents, including headings, lists, links, and code blocks, without relying on complex formatting tools.
TheHive uses a customized version of Markdown, known as TheHive-flavored Markdown. This tailored syntax extends the standard Markdown features to support additional formatting options and functionalities specific to TheHive.
Headings#
Syntax#
# h1 Heading
## h2 Heading
### h3 Heading
#### h4 Heading
##### h5 Heading
###### h6 Heading
Rendering#
Horizontal rules#
Syntax#
--- or *** or ___
Rendering#
Emphasis#
Syntax#
**This is bold text** or __This is bold text__
*This is italic text* or _This is italic text_
~~Strikethrough~~
++This is underlined text++
Rendering#
This is bold text
This is italic text
~~Strikethrough~~
++This is underlined text++
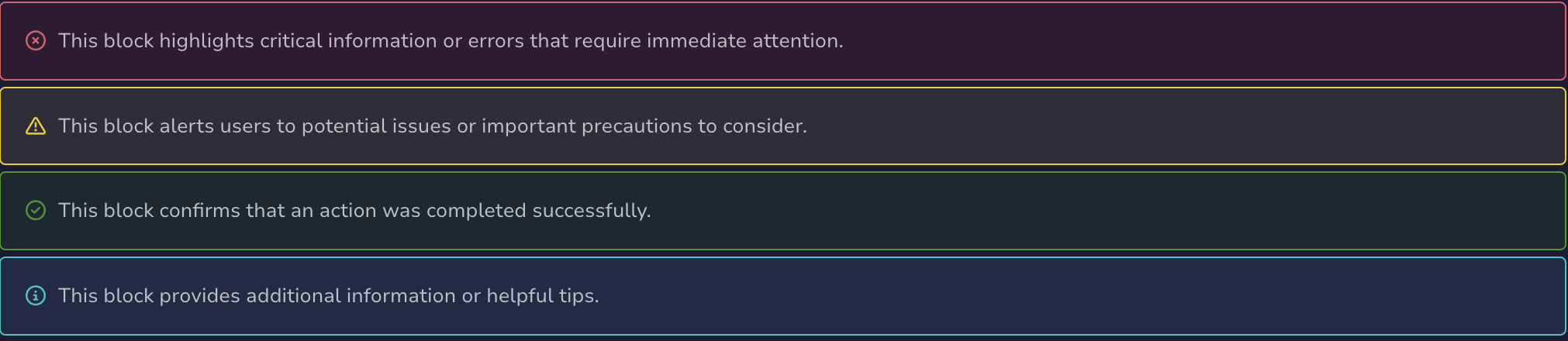
Admonition blocks#
Syntax#
::: error
This block highlights critical information or errors that require immediate attention.
:::
::: warning
This block alerts users to potential issues or important precautions to consider.
:::
::: success
This block confirms that an action was completed successfully.
:::
::: info
This block provides additional information or helpful tips.
:::
Rendering#
Blockquotes#
Syntax#
> Blockquotes can also be nested...
>> ...by using additional greater-than signs right next to each other...
> > > ...or with spaces between arrows.
Rendering#
Blockquotes can also be nested...
...by using additional greater-than signs right next to each other...
...or with spaces between arrows.
Lists#
Unordered#
Syntax#
+ Create a list by starting a line with `+`, `-`, or `*`
+ Sub-lists are made by indenting 2 spaces:
- Marker character change forces new list start:
* Ac tristique libero volutpat at
+ Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
+ Very easy!
Rendering#
- Create a list by starting a line with
+,-, or* - Sub-lists are made by indenting 2 spaces:
- Marker character change forces new list start:
- Ac tristique libero volutpat at
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Very easy!
Ordered#
Syntax#
1. Lorem ipsum dolor sit amet
1. Consectetur adipiscing elit
3. Integer molestie lorem at massa
42. Fusce lobortis nisi nec mi scelerisque, at tincidunt nisi ullamcorper
Rendering#
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Fusce lobortis nisi nec mi scelerisque, at tincidunt nisi ullamcorper
Code#
Syntax#
Inline `code` with `
```
Sample code here...
```
Rendering#
Inline code with `
Sample code here...
5.5 Code block with syntax highlighting
You can enable syntax highlighting by specifying the language name after the opening backticks.
Syntax
``` python
print("Hello, bees!")
```
Rendering
print("Hello, bees!")
Tables#
Syntax#
Alignment on the left#
| Option | Description |
| ------ | ----------- |
| data | Path to data files to supply the data that will be passed into templates. |
| engine | Engine to be used for processing templates. Handlebars is the default. |
| ext | Extension to be used for dest files. |
Alignment on the right#
| Option | Description |
| ------:| -----------:|
| data | Path to data files to supply the data that will be passed into templates. |
| engine | Engine to be used for processing templates. Handlebars is the default. |
| ext | Extension to be used for dest files. |
Rendering#
Alignment on the left#
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Alignment on the right#
| Option | Description |
|---|---|
| data | Path to data files to supply the data that will be passed into templates. |
| engine | Engine to be used for processing templates. Handlebars is the default. |
| ext | Extension to be used for dest files. |
5.5 Breaking lines in tables
You can break lines within table cells by using the <br />, <br/>, or <br> HTML tags. This feature is limited to table cells and doesn't work elsewhere.
Links#
Syntax#
URLs starting with the http:// or https:// schemes don’t need to use Markdown link syntax—they’re automatically detected and displayed as clickable links in TheHive.
This behavior doesn’t apply to other schemes, such as the custom ones you define. For those, you must use the Markdown link syntax:
[Link text](https://docs.strangebee.com/thehive/overview/)
[Link with title](https://docs.strangebee.com/thehive/overview/ "title text!")
Rendering#
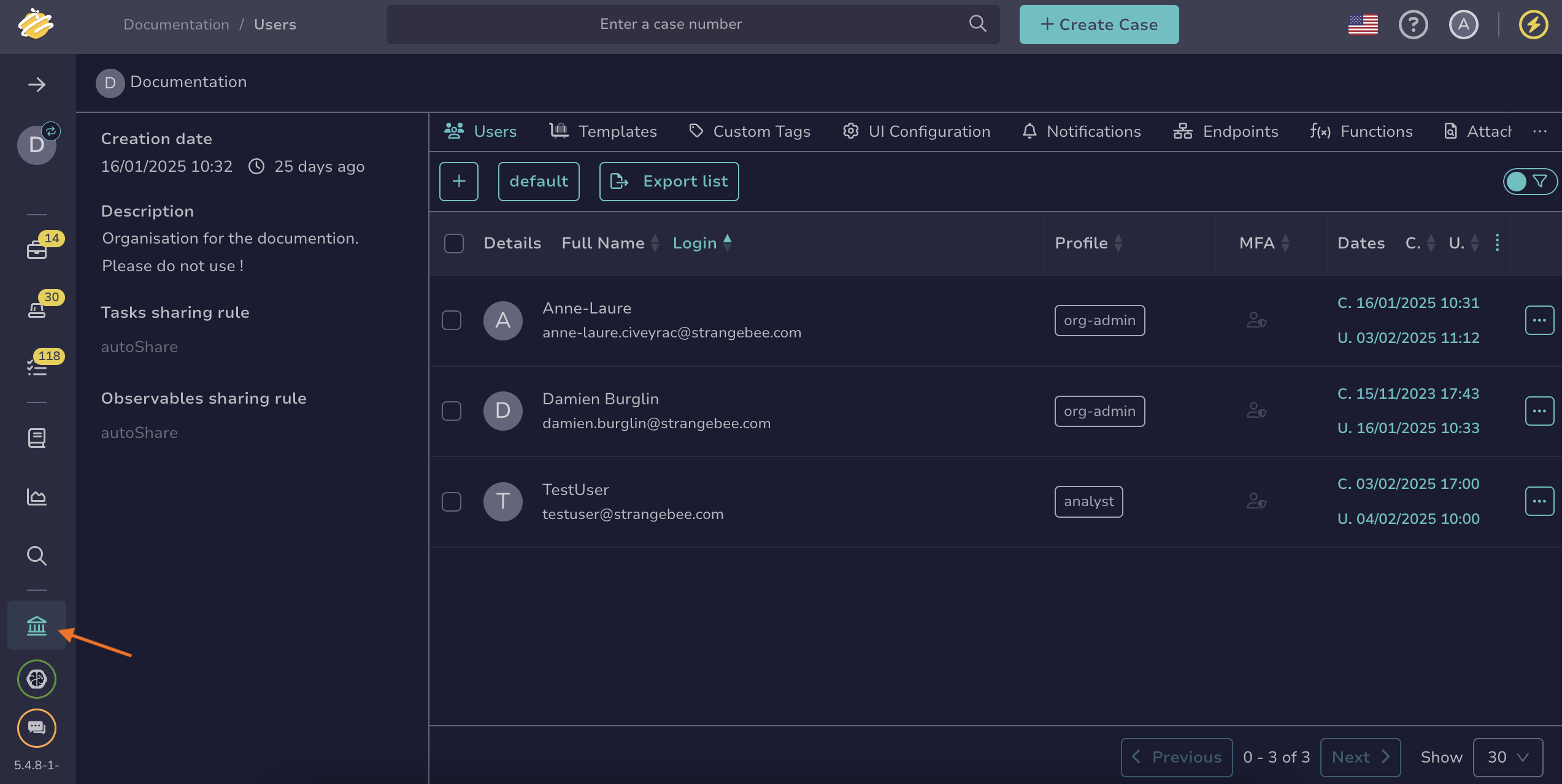
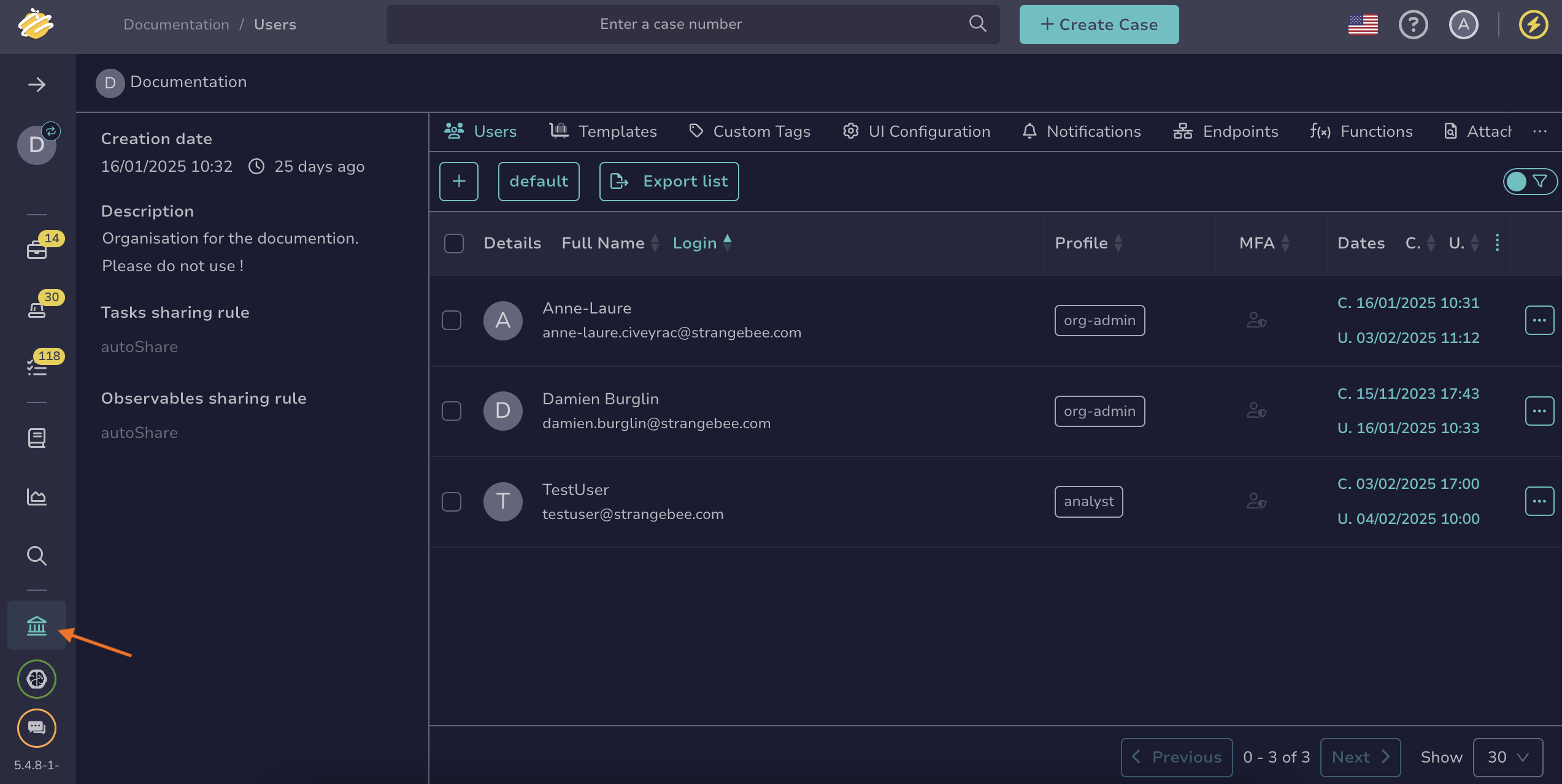
Images#
Syntax#


Similar to links, images can also use footnote-style syntax:
![Alt text][id]
With a reference later in the document to define the URL location:
[id]: https://docs.strangebee.com/thehive/images/user-guides/organization/configure-organization/organization-view.png "Organization view"